こんばんは。ナギです!
ブログを始めると、
- どうも自分のブログ記事は読みにくい気がする…
- ブログ記事の文字装飾ルールがよくわからない…
- 読者がブログに訪問してくれても離脱率が高い…
といった悩みがでてきます。
せっかく苦労して書いたブログ記事も、読んでもらえなければ意味がありませんよね?
この記事では、読みやすいブログ記事の文字装飾ルールについてまとめています。
ブログ記事の文字装飾は、シンプルなルールを設定することで圧倒的に見やすく改善することが可能です。
ほんのちょっとしたことですが、あなたのブログ記事を読みやすい記事へと生まれ変わらせるがことできますよ!
一度覚えてしまえばずっと使えるカンタンなテクニックですので、ぜひ試してみてくださいね。
なぜブログ記事の文字装飾ルールが必要なのか?
読んでもらえるブログ記事を書くには、読者に役立つ情報を提供することが基本中の基本です。
しかし、どれだけ内容がしっかりとした記事を書いていても、見栄えが悪く読みづらい印象を持たれてしまうとブログの離脱率が高くなってしまいます。
人間も、どれだけ中身が素晴らしい人であってもパッと見の第一印象が悪いと、その時点で興味を持たれなくなってしまいますよね?
ブログ記事もまさしくそれと同じで、
中身も大切だけれど見た目も大切
となります。
ブログ記事の文字装飾ルールは、ちょっと工夫するだけで印象は全く違ってきます。
特に第一印象が悪ければ、記事を読むことさえなくあなたのページが閉じられてしまいますので、パッと見で離脱されない見栄えを整えておくことはとても大切なのですね。
その結果、
- 読者の方に記事の内容を理解してもらいやすくすくなる
- 読者の方に最後まで記事を読んでもらいやすくなる
とい効果が期待でき、ブログ訪問者の離脱率の改善にも繋がりますよ!
離脱率を改善するブログ記事の文字装飾ルールとは?
ブログを文字装飾する目的は、読者にとって必要な情報をわかりやすくするためです。
読者目線で、わかりやすさ、読みやすさを常に意識して自分の書いた記事の見栄えを客観視するようにしましょう。
書いた記事を客観的に評価できるようになると、記事の質がグッと上がり読者の離脱率の改善にもつながります。
ブログ記事の文字装飾はシンプル・イズ・ベスト!
ブログ記事の文字装飾ルールはシンプル・イズ・ベストです!
あまりたくさんの色を使った装飾や、文字の大きさが頻繁に変わるような記事は読者にとって居心地がよくありません。
結論からお伝えすると、以下の2つさえ抑えておけば大丈夫です。
- 使う文字色 → 3色のみ
- 装飾方法 → 3つのみ(太文字・赤太文字・太文字+太いマーカー)
ちょっと拍子抜けするぐらいシンプルですよね?
しかし、ブログ記事の装飾はこれぐらいシンプルな方が読みやすくなるのです。
また、執筆やブログ記事アップ時の作業効率を考えてもルールはシンプルに越したことはありません。
それでは、具体的なルールを解説しますね。
- メインの文字色 → 濃いグレー系もしくは紺色系(黒に近いが真っ黒ではない色)
- 強調する部分 → 太文字
- さらに強調したい部分 → 太文字 + 太いマーカー
- 注意喚起する部分・ネガティブ要素 → 赤の太文字
- リンク → 青文字
それでは、実例を参考にしてみましょう!まずは悪い例からです。
※悪い例
読みにくいブログ記事は過度に装飾がされていることが多いです。
色をたくさん使いすぎていたり文字のフォントも統一されていないと、ごちゃごちゃして見づらいですよね?
文章が長文になるとさらに読み心地が悪くなってしまいます。
このような文字装飾をしてしまうと、かなりや早い段階で読者の離脱が発生していしまい最後まで読んでもらえません。
使う色の数を極力制限して見た目をシンプルにに整えておくことが大切ですので過度な装飾や色使い、フォントサイズを頻繁に変え内容に気をつけましょう!
この内容をシンプルなルールに当てはめて文字装飾すると以下のようになります。
※良い例
読みにくいブログ記事は過度に装飾がされていることが多いです。
色をたくさん使いすぎていたり文字のフォントも統一されていないと、ごちゃごちゃして見づらいですよね?
文章が長文になるとさらに読み心地が悪くなってしまいます。
このような文字装飾をしてしまうと、かなりや早い段階で読者の離脱が発生していしまい最後まで読んでもらえません。
使う色の数を極力制限して見た目をシンプルにに整えておくことが大切ですので過度な装飾や色使い、フォントサイズを頻繁に変え内容に気をつけましょう!
随分スッキリしましたね!
また強調されている部分が分かりやすいため、飛ばし読みしながらでもおおよその意味が分かることもポイントです。
ブログ記事の文字装飾はたったこれだけのルールを設けるだけです。
それでは、もう少し具体的に解説していきますね!
ルール① ブログ記事の装飾に使う文字色は3つだけ
使う文字の色は2色+1色(リンクの青文字)だけで大丈夫です。
- 黒に近い濃いめの色 → 本文テキスト
- 赤太文字 → 強調したいポイント、注意喚起やネガティブ要素
- 青文字 → リンク
ポイントは、ブログ記事のメインに利用する文字色は、完全な黒より濃い目のグレーや紺色を使う点です。
理由は、白色(#FFFFFF)の背景に真っ黒の文字(#000000)を利用してしまうと、コントラストが強くなりすぎてしまい目に負担がかかります。
その結果、読者の読み心地の良さが損なわれてしまうのですね。
参考までに、Amazonや楽天市場にYahooニュースといった大手サイトでは「濃いめのグレー」である(#333333)の色合いが使われています。

当ブログもワードプレステーマSWELLの初期設定である「#333」(#333333と同じ)を採用していますよ。
赤文字は、太文字とセットで利用し「赤太文字」の状態で使います。
ネガティブ要素や注意喚起したい時に利用することで、記事全体にメリハリをつけることが可能です。
また、リンク部分は必ず青色を採用するようにしておいて下さいね。
多くのWebサイトやワードプレステーマでリンクの色は青色になっているはずです。
リンク = 青文字
というのが、すでに殆どの読者に浸透しています。混乱を避けるためにもリンクは青文字から変更しないほうが良いでしょう。
ルール② 太文字は黒太字と赤太字の2つでOK!
太文字については、
- 強調したい部分 → 太文字
- ネガティブ要素や注意喚起したい部分 → 赤太文字
の2つだけのルールでOKです。
ざっくりとした考え方としては、
- メインテキストの太文字は、本当に強調したいキーワード部分のみを太文字にする。
- 注意喚起したいい部分は、文章全体を赤付と文字にする。
になります。もちろん、必ずそうしないというわけではなく読みやすさを優先して、臨機応変に文字装飾するようにして下さいね。
同じ文字装飾が極端に連続しないようにしたりと、文字装飾が単調にならないように工夫してみましょう。
ポイントとしては、スクロールしながら読んでもおおよその意味や、大事なポイントがどこに書かれているのかパッと見で分かるように文字装飾をする点です。
強調された部分を拾い読みするだけで、なんとなく意味がわかる
文字装飾を心がけてみて下さい。
ルール③ マーカーは太線マーカー1種類だけ使う
マーカーはもっとも強調したい部分に太文字と合わせて使うようにします。
マーカー線は細いものより太いマーカーを使用するほうが読みやすいです。
参考例:


文字の一部にマーカーがかかっているより、背景全体にマーカーがかかっていたほうがスッキリと読みやすい印象ですね。
ほんのちょっとしたことですが、読者の読み心地を少しでもよくすることが大切ですので、マーカーは太線一択で大丈夫です!
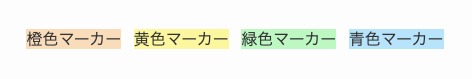
強調したいマーカーの色付けは「黄色」が一般的ですが、当ブログでは全体的なバランスと見やすさから「薄いグリーン」を採用しています。
マーカーの使い方はあくまで目安になり臨機応変に使い分けるのがベストですが、もっとも強調したい
太文字 + 太マーカー線
はキーワード単体より、文章全体に対して使用することが多いように思います。
フォントサイズは16px〜18px
フォントサイズについては「16px 〜 18px」がおすすめです。
一般的には推奨フォントサイズは「14px 〜 16px」と説明されていることが多いのですが、個人的には気持ち大きめのほうが読みやすいように感じます。
当ブログでは「18px」を採用。
まとめ
今回は読みやすいブログ記事の文字装飾ルールについて解説しました。
気をつけるのは以下の3点のみです。
- 文字の色 → 2色 + 1色(リンクの青)
- 太文字 → 強調したいポイント
- 赤太文字 → ネガティブ要素、注意喚起したいポイント
- 太文字 + 太線マーカー → もっとも強調したいポイント
となります。
このルールに沿って記事を書くだけでも、飛ばし読みでおおよその意味がわかるようになるはずです。
強調されている部分をつなぎ合わせていくだけで、ざっくりと意味がつかめてしまうブログ記事の執筆を目指してみてください!
あなたが読みやすいと思うブログ記事の文字装飾を参考にして、素敵なブログを目指してくださいね!
読みやすいブログ記事の書き方については、【WordPressブログの改行と段落】読みやすい記事のルールとは?
の記事でも解説しています。スマホとパソコンの両方に最適な改行、段落の使いかたについて紹介していますので是非チェックしてみてくださいね!

最後までお読みいただきありがとうございました。



