<この記事で解決できる悩み!>
- WordPressブログの改行をいつするのが良いかわからない
- スマホで読みやすい文章の改行タイミングは?
- 改行と段落の違いがわからない
- 改行と段落のHTMLタグの使い分けがわからない
ブログ記事の適切な改行タイミングについて悩んでいませんか?
この記事では、パソコンとスマホの両方に最適となる改行の方法を解説しています。
WordPress(ワードプレス)のブログ記事は、改行を入れるタイミングによって見栄えが大きく変わります。
難しいタグの入力や追加のプラグインを使わず簡単な操作で出来る方法を説明していますので、ぜひチェックしてみてください!
改行の使い方1つでブログ読者の離脱率は大きく変わってきます。
ブログの改行ルールは簡単で、一度決めてしまえばずっと使えるので真っ先に習得しましょう。
すぐに成果が得られ無料で出来るブログ改善方法ですので、ぜひブログ初心者のうちに覚えてくださいね。
<この記事の内容>
- ブログの改行ルールと気をつけるポイント
- 紙媒体とブログの改行と段落の違いについて
- WordPressブログの改行と段落タグの使いかた
- 余白スペースの空け方
- 改行出来ないときの対処法
この記事を読むと、読みやすいブログ文章の改行について知ることが出来、読者を獲得するきっかけにすることができます。
WordPressの改行と段落の違いとは?
まず最初に、ブログやWordPressでの改行と段落の違いを理解しておきましょう。
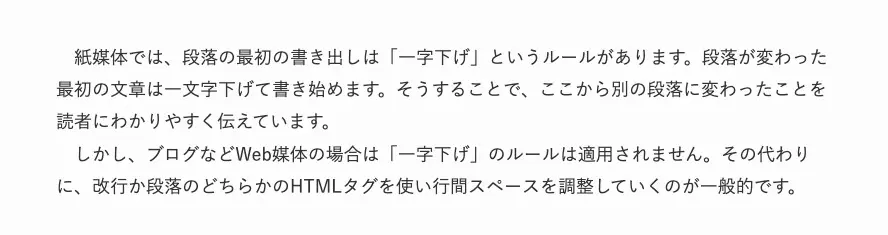
紙媒体だと改行はひとつ次の行へ、段落は書き出しを「一文字下げ」にします。
※紙媒体 改行 段落 画像

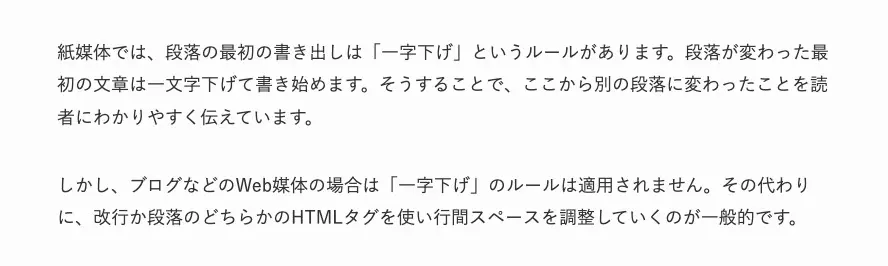
※Web媒体 改行 段落 画像

Web上での改行と段落の違いは、HTMLタグの違いによって区別されています。
紙媒体での改行、段落のイメージのままだと混乱しやすくなりますので、まずはWeb媒体での改行と段落について覚えておきましょう。
改行:通常の改行(行間がつまっている)
段落:スペースを開けて改行(行間にスペースが有る)
行間を詰めて改行されているのがWeb上での改行となり、行間スペースが開いているのが段落になります。
行間を詰めた改行タグと行間スペースの開いた段落タグの2つを使い分けながら、見栄えの良いブログ記事に整えていくのですね。
ブログの行間については
- 改行タグ 「Shift + Enter」
- 段落タグ 「Enter」
の2つしかありませんので、簡単ですね!
ワードプレスで改行と段落を作る方法
改行と段落分けの仕方について紹介します。ブログ上での改行と段落のHTMLコード上の区別は以下のとおりです。
| 入力キー | HTMLコード | Web上の見え方 | |
|---|---|---|---|
| 改行 | Shift + Enter | <br> | 次の行へ改行 |
| 段落 | Enter | <p>〇〇〇〇</p> | スペースが空いた改行 |
ワードやGoogleドキュメントなど、文章作成ソフトでいうところの改行「Enter」は段落分けの操作となり、通常の改行を入れる場合は「Shift + Enter」になります。
しかし、実際に運用されているブログのHTMLコードを確認してみると、改行タグの代わりに段落タグを使っているケースも多く見かけます。
これは、読みやすさを重視して適切な行間スペースを作るために段落タグ(Enter キー入力)を使用している例です。
ブログでは窮屈に文字が詰まっていると、読者が記事を読む気になってくれません。
そのため、パッと見て読みやすそうな印象を持たれるレイアウトを心掛ける必要があります。
このブログでも基本ルールは、句点「。」ごとに段落タグ「Enter」を使用していますよ!
ただし、HTMLコードの文法上の注意があります。
- <br/>タグを連続で使用する
- 空白の<p>〇〇〇〇</p>タグを使用する (※例:<p> </p>)
上記は一般的に、良くないHTMLコードの使い方とされています。
広いスペースを作る目的で、連続した空白の改行や段落を入れるのは控えるようにしましょう。
読みやすいブログ記事にするための4つのコツ
ブログ読者にとって読みやすい見栄えにするためのコツは、改行のルールを決めておくことです。
また、記事を執筆する際にも改行や段落の使いかたで執筆の手が止まるのを防げます。
シンプルな改行ルールを4つ紹介します。
句点「。」を一段落とする
ブログ記事の改行のタイミングは?
ズバリ句点「。」を付けたあとです。
改行パターンを一定にするとブログ記事は読みやすくなります。
句点「。」を付けたら改行もしくは、改段落する。
を基本ルールとします。
極端に短い文章が続くなど、改行を入れすぎると違和感がある場合はユーザー目線になって臨機応変に対応してくださいね。
ひとつの文章は60文字までにする
1行は何文字までにするのが読みやすいのでしょうか?
答えは「ひとつの文章は60文字程度にする」となります。
人が一度に認識できるのが60文字前後といわれています。これより1文が長くなる場合は、句点「。」で区切り2つの文章にするのが良いでしょう。
読者の理解度を高めるためにも、1つの文章に1つのトピックを心がけてくださいね。
スマホでの表示は必ずチェック
ブログ記事を投稿したあとは、スマホでの表示を必ずチェックするようにしましょう。
パソコンとスマホでは画面サイズが違います。パソコンでしか表示を確認していないとスマホでは読みづらいレイアウトになっているかも知れません。
せっかく苦労して書いた記事も、スマホで見たら読む気にならない見た目になっている時があるので注意が必要です。
スマホからのアクセスが50%を超えるブログも珍しくありません。スマホユーザーにどのように見えているのか?については常に気にかけるように心がけてくださいね。
Point!
スマホで見たときに、5行以上の文章とならないようにしましょう!
スクロールしながら流し読みしても意味がわかるように
ブログ記事は、スクロールしながら流し読みしておおよその意味がわかるようにすることが大切です。
ほとんどのブログ読者は、最初から記事をじっくり読みません。
サッと流し読みして、自分に必要な情報が書いてそうな部分が目にとまるとスクロールを止めて精読を始めます。
改行や段落分けがされておらず、文章がギチギチに詰め込まれているような見た目のブログだと即離脱されてしまいます。
Web画面全体をパッと見て「読みやすそう」という印象をもたれる記事レイアウトを意識してくださいね。
反対に、必要以上に改行だらけのブログもあまり印象はよくありません。
アメブロなど芸能人のブログブーム初期の頃は、とにかく改行を多くいれての短文が流行っていた時期があります。
また、改行を多く入れるとスクロールも多く必要になります。
その結果、読者のサイト滞在時間が増えてSEO的に有利だとされていた時代もありましたが、はるか昔の話です。
現在ではSEO対策上のメリットもなく、改行の多すぎるブログは「うざい」とさえ言われてしまいます。
サッとスクロールして流し読みできる「適度で心地よい余白」を改行と段落で作り出すようにしてくださいね。
ブログ初心者が悩む2つの改行パターン
ブログを始めたばかりの初心者が改行パターン悩むのは「スマホでの見栄えをどこまで意識するのか?」です。
改行の入れ方について、僕が最後まで悩んだ2つの改行パターンを紹介しておきます。
どちらがよいのかは、個人の好みになりますので直感的に良いと思う方を選んでくださいね。
- パターン1:句点「。」で改行を入れる
- パターン2:スマホ画面の折返し前に改行を入れる
各々の見え方は以下のとおりです。
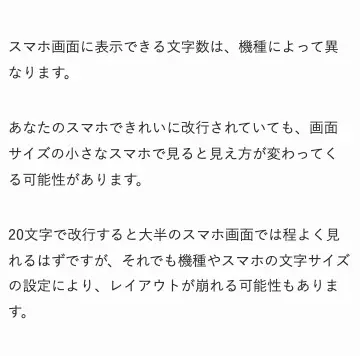
※パターン1 句点「。」で改行

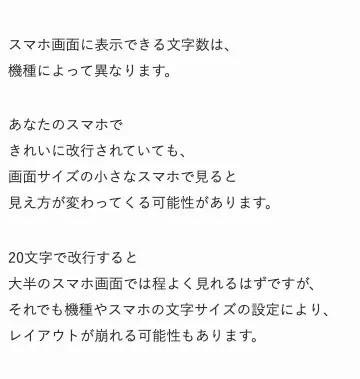
※パターン2 スマホ特化の改行

パターン1は、このブログ記事で紹介した改行ルールを採用しています。
パターン2は、スマホでの表示を最優先にしてこまめに改行を入れるパターンです。
スマホでの見栄えを最優先に考えた場合、スマホ画面の右端で折返す前に改行を入れてしまうほうが程よくスペースが入り見やすくなります。
パターン1:句点「。」で改行するメリット・デメリット
パターン1の句点「。」で改行するパターン
メリット
- 見栄え
- 執筆作業が効率的
- レイアウト崩れ起こりにくい
デメリット
スマホ特化の改行に比べると、読みやすさの印象は少し劣る
となります。
この記事で紹介した、句点「。」で改行、1文を60字までにする。というルールで改行(or 改段落)すればスマホで5行以上の文章になることはありません。
スマホで見た場合でも、普通に読めるレイアウトになます。
また句点「。」で改行する。というシンプルなルールのため、記事の執筆作業を効率的にすすめられます。
ほかには、改行を変な場所で入れてしまうことが少ないので、スマホでのレイアウト崩れが起こりにくくなります。
デメリットは、スマホ特化のこまめに改行をいれたパターン2と比較すると読みやすさが少し見劣りする点です。
パターン2:スマホの見栄え特化で改行するメリット・デメリット
パターン2のスマホ特化の改行パターン
メリット
- スマホで読みやすい
- 読みやすそうな印象を与える
デメリット
- こまめに改行を入れる必要がある
- 改行場所を間違えるとレイアウト崩れが起きる
となります。
こまめに改行を入れることで、スマホ画面に程よくスペースを作れます。
この余白部分が読みやすい印象を与えるのですね。
パソコン表示の場合でも、文章をまとまりとして捉えやすくなるので読者に「読みやすそう」という印象を持ってもらいやすくなります。
反対にデメリットは、記事執筆の際に改行を頻繁に入れる必要がある点と、予期せぬレイアウト崩れが発生する点です。
スマホ画面で一行に表示できる文字数は機種により異なります。また、同じ機種であっても文字の大きさ設定により変わります。
そのため、以下のような表記になる場合もあります。
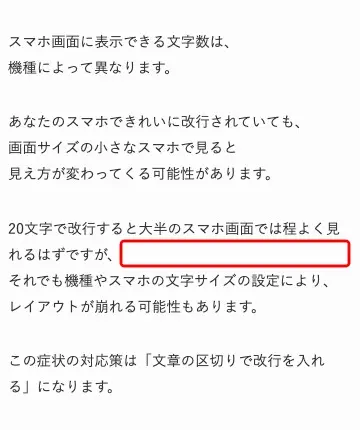
※パターン2 レイアウトが崩れるケース

上記画像の赤枠部分が少し不自然ですね。
これは、直前の文を改する前にスマホ画面の折返が反映されているためです。
一箇所だけならあまり気にならないかも知れませんが、長文でこのような画面途中での改行が頻繁に繰り返されると逆に見栄えが悪くなってしまいます。
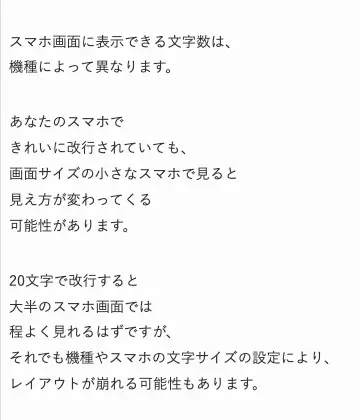
対策としては以下の画像のように、より細かく改行を入れていく方法があります。

このように、文章の区切りで改行を入れていくのがオススメです。
より短い意味のかたまりで改行を入れるとレイアウト崩れは起きにくくなりますが、改行があまりにも多すぎると「うざい」という印象を持つ読者もいます。
パターン1とパターン2のどちらが良いか?については、完全に個人の好みによるところとなります。
僕の場合は、ブログ記事はパターン1で書いてメルマガやLINE@の配信は両方のパターンを試してみることが多いですね。
WordPressの余白の作り方3選
余白の設定方法についての説明です。
WordPressの余白の作り方を2つ紹介しておきます。
余白の作り方は「CSS」(スタイルシート)という項目の設定を変更することで調節できます。
CSS(スタイルシート)とは?
CSSとはCascading Style Sheet(カスケーディング・スタイル・シート)の略で、ホームページのデザインを細かく指定する項目になります。
CSS(スタイルシート)の設定を変えることで、文字の大きさや行間といったWebページの見た目を変化させることが出来ます。
※スタイルシート(style.css)を編集する場合は、必ず事前にバックアップを取るようにしましょう。
CSS(スタイルシート)で「マージン」を設定する
「マージン」(margin、行と段落の間の余白)の設定方法は以下のとおりです。

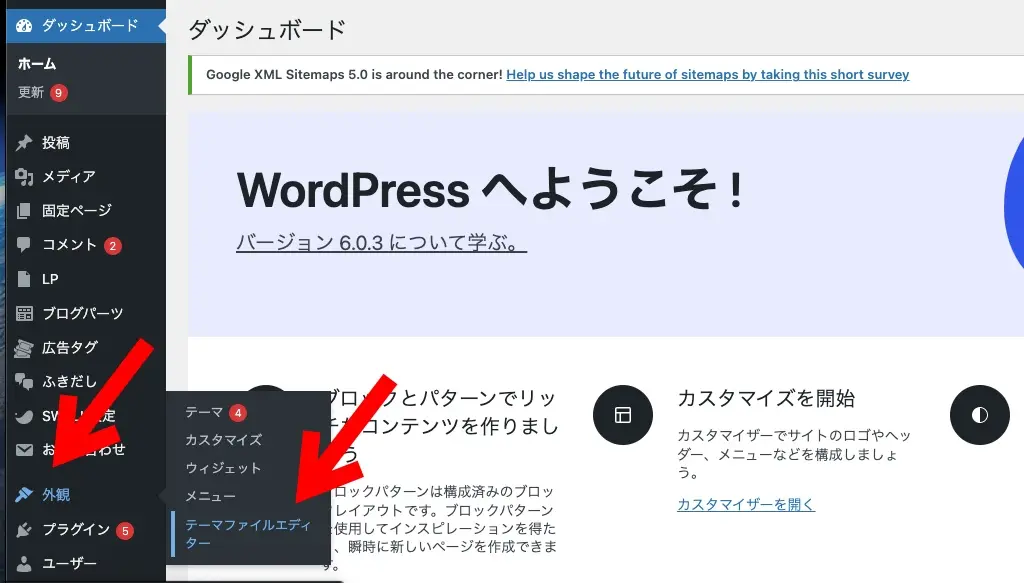
ワードプレスエディターから「外観」→「テーマファイルエディター」を選択します。

「スタイルシート」(style.css)を選択します。

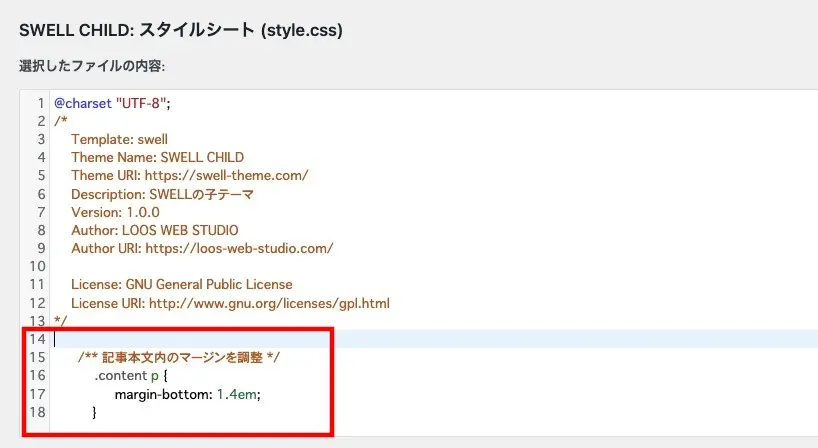
以下の「CSS」をコピペします。
/** 記事本文内のマージンを調整 */
.content p {
margin-bottom: 1.4em;
}
CSS(スタイルシート)で「行の高さ」を設定する
「行の高さ」(line-height、行と行の間の余白)を設定する方法は以下のとおりです。

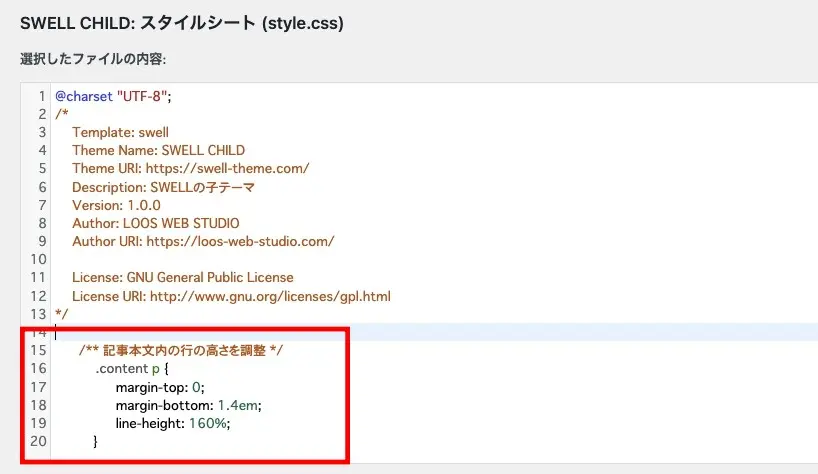
以下の「CSS」をコピペします。
/** 記事本文内の行の高さを調整 */
.content p {
margin-top: 0;
margin-bottom: 1.4em;
line-height: 160%;
}
「スペーサー」ブロックの使いかた
「スペーサー」ブロックを利用すると、スポット的に本文内に空白を挿入できます。
CSS(スタイルシート)を変更することなく画面を見ながら直感的に操作できますので、単発でブログ内に余白スペースを作りたい時はこの方法がいちばん簡単でオススメです。
しかし「スペーサー」ブロックは、WordPressの新しいエディターである、ブロックエディター(Gutenberg)でしか使えません。
また、ブログ全体の改行や段落した際の行間スペースを調整するための機能ではありません。
スポット的に入れる余白は「スペーサー」ブロックを使用し、行間を余白を調整するのは、CSS(スタイルシート)での調整します。
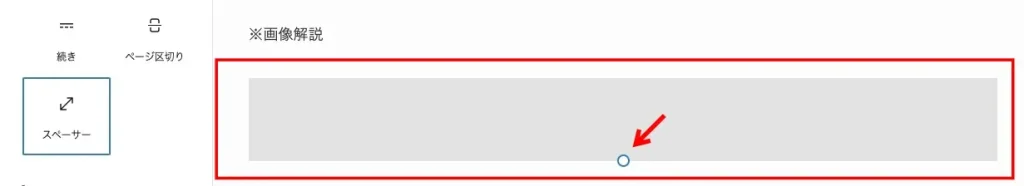
※画像解説
ワードプレスの投稿編集画面から「ブロック挿入ツール」を開きます。

「スペーサー」を選択します。

「スペーサー」ブロックが挿入されました。
矢印の小さな「白丸」を動かすと上下の幅を調整できます。
ワードプレスのブログが改行できない場合の対処法
WordPressブログが改行できないときの対処法です。
WordPressには「自動整形機能」というものがついています。
これは、エディタ上で書いた文章にHTMLコードを自動的に入れてくれる機能です。
詳しいHTMLコードの知識がなくても自動的に文章を整えてくれる便利な機能ですが、意図しないレイアウトに自動修正されてしまう場合があるのですね。
例えば、大きめの余白を空けようとエディター上で連続して改行をいれても、改行はひとつしか反映されません。
連続して改行をいれた場合に「自動調整機能」が働いて起きる現象です。
【ワードプレスで改行・段落を作る方法】の項目でお伝えしたように、
- <br/>タグを連続で使用する
- 空白の<p>〇〇〇〇</p>タグを使用する
といったタグの使いかたはHMTLコードの文法上、良くないとされていますので空の改行や段落が自動調整機能によって削除されてしまうのですね。
この現象の解決方法は3つあります。
「スペーサー」ブロックを挿入する
ひとつめは、先の項目【ワードプレスの余白の設定方法】で紹介した「スペーサー」ブロックを挿入する方法です。
このやり方が一番オススメです!
デメリットは、ブロックエディター(グーテンベルグ)でないと「スペーサー」を使うことが出来ない点です。
HTMLタグ「div class」を使って余白を作る
ブロックエディター(グーテンベルグ)ではなく、クラッシックエディターを利用している方にオススメの方法は「div class」というタグを使って余白を作る方法です。
HTMLタグを直接書き込みますので、WordPressをテキストエディターに切り替えて以下のコードをコピペするだけでOKです!
<div class=”wp-block-spacer” style=”height: 20px;” aria-hidden=”true”></div>
「height: 20px;」の数値を変更すれば、余白部分の大きさを調整することができます。
その他の方法
その他の方法としては、
- プラグインを利用する
- 「function.php」に直接コードを書き込み「自動調整機能」を無効にする
- 「 」を入力(次の項目で詳しく紹介)
などがありますが、当ブログではあまりオススメしていません。
理由は、そこまでしなくても当記事で紹介した方法で何とかなる場合がほとんどだからです。
また、やることも覚えることも多いブログ立ち上げの時期に、あまり初期設定をいじりすぎてしまうと混乱のもとになります。
- 「改行タグ」「段楽タグ」「スペーサー」をうまく活用する。
- うまくいかない場合は、「div class」を使った余白を作る。
上記2つの対処法で見栄えを整えられるケースが多いでしょう。それでもダメなら、
「CSS」(スタイルシート)で余白調整
を考えるのが良いでしょう。
HTMLタグ「&nbsp;」で余白を作るのはアリなのか?
最後に「 」(ノーブレイクスペース)を使った余白スペースを作るのはアリなのかナシなのか?について触れておきます。
ブログ行記事に余白スペースを挿入する方法として、しばしば紹介されるのが「 」(no-break space ノーブレイクスペース)というHTMLタグです。
ビジュアルエディターでは「Space + Enter」キーの入力となり、テキストエディターでは「 」タグが挿入されます。
「 」(ノーブレイクスペース)を使用すれば余白スペースを作ることは出来ます。
しかし、本来の「 」タグの使用目的とは自動的な改行を防ぐために用いるタグとなります。
例えば「100kg」と表現したいときに改行が、
10
0kg
や
100k
g
といった箇所に入ってしまうと、正確な意味がわかりづらくなります。
また、英語だと単語と単語の間に半角スペースが入ります。
「100kg」の表記や会社名など、途中で改行させずに表記したいときに使うのが「 」タグ本来の目的なのですね。
そのため、HTMLコードの文法上「<p> </p>」のように、
「空白の<p>〇〇〇〇</p>タグを使用する」
のは、良くないとされています。
しかし、WordPressで空白スペースを挿入するやり方として調べると、「 」タグを挿入して空白を作りましょう。と紹介しているWebサイトも多く存在します。
プログラミングコードとして美しくないが、SEO的に問題ない。
という立場の意見と、
Googleのクローラーが正しく意味を理解できない可能性があるので控えたほうが良い。
という両方の意見があります。
結局どっちが正解なの?
という疑問が湧いてきますよね。
余白スペースを作る際の「 」タグの使いかたについて僕なりの結論は、
- 「 」タグが至るところに使われているのは避けるべき
- 「 」タグを使わないで済むなら、それに越したことはない
- 他の方法で十分に対応可能
- しかし、1つや2つ使ったからといって大事になることはない
となります。
僕自身、「THOR」「賢威」「SWELL」の3つのWordPressテーマを使ってきました。
ブログ立ち上げの初期は、知らずに「 」タグでスペースを作っていましたが、適切な余白スペースの入れ方を学んでから「 」タグを使うことはほとんどありません。
気になる方は、ブログ記事のHTMLコードを確認してみましょう!
もし至るところに「 」タグが使われている場合は、この記事を参考に余白スペースの入れ方を見直してみてくださいね。
WordPressの改行方法まとめ
WordPressの改行方法についてまとめておきます。
- 紙とWebでは「改行」と「段楽」のルールが違う
- 改行は「Shift + Enter」キー、段落は「Enter」キーを入力
- 句点「。」で改行 or 改段落を入れる
- 1文は60文字までにする
- スマホでの表示は必ずチェックしよう!
改行の入れ方ひとつでブログ記事の印象は大きく変わります。
どんなに良い記事を書いていても、パッと見で「読みづらそう」と思われてしまうと読者の離脱率が上がってしまいます。
改行や段落分けでレイアウトを整えるのは、ブログ初心者でも今すぐ結果を変えられる即効性のある基本スキルです。
「読者の居心地の良さ」を意識して適度な余白をうまく使いこなしてくださいね!
また、すぐに効果のあるブログの文字装飾ルールの記事でも、読者に読まれるブログ記事の書き方を紹介していますのでぜひチェックしてみてくださいね。

改行ルール同様、すぐに効果が期待できる簡単な文字装飾のルールを紹介していますよ!
それでは、最後まで読んでいただきありがとうございました。
ブログで稼ぐ「仕組み」づくりを学ぼう!
正しい運営を行えばブログはあなたの立派な資産になります。