こんばんは。ナギです!
今回は、ブログ記事の文字色は何色が良いのか?について紹介します。
ブログを始めると最初に設定する項目が意外と多くて困ってしまいますよね?
特に色の設定や組み合わせなどはいくらでもパターンが有るため、コレといった設定を見つけるまでに必要以上に時間を要してしまうことがあります。
この記事では、ブログのメインテキストの色について解説しています。
この記事を読めば、あなたのブログ記事の文字色についてはもう考える必要がなくなりますので、せひ参考にしてみてくださいね!
ブログの文字色に黒を避けるべき理由
結論からお伝えすると、ブログのメインテキストの文字色で完全な黒は避けるべきです。
いったいなぜ、ブログ記事の文字色は普通の「黒」(#000000)では良くないのでしょうか?
その理由は「コントラストが強すぎるから」になります。
通常ブログやWebサイトの背景色は「白色」(#FFFFFF)になってることが一般的です。
真っ白な背景に真っ黒な文字色を使ってしまうと、白と黒のコントラストが強くなりすぎて目が疲れやすくなってしまうのですね。
せっかく書いたブログ記事も読者の方に読んでもらえなければ意味がありません。
ブログに訪問してくれた読者の方の離脱率を少しで抑える工夫が必要なのです。
そのためには、少しでも読者の読み心地がよくなるような色の設定を心がける必要があるのですね。
ブログのおすすめ文字色は濃いグレー
ブログの文字色は「濃いめのグレー」もしくは「濃いめの紺色」がおすすめです。
その中でも、特におすすめはズバリ「濃いグレー」(#333333)になります。
ブログの文字色に悩んだら、ひとまずこの「濃いグレー」にしておけば大丈夫です。
理由としては、Amazon、楽天市場のトップページ、Yahooニュース、日本経済新聞といった大手サイトの採用している色が(#333333)だからにほかなりません。
大手サイトが試行錯誤した結果、真っ黒ではなく「濃いグレー」(#333333)を採用しているのはきちんとした根拠があります。
先にお伝えしたように白色(#FFFFFF)の背景とのコントラストや読み心地を考慮して採用されている色ですので、ここは素直に右へならえにしておくのが無難というわけですね!
とにかく真っ黒で(#000000)はなく「濃いグレー」や「濃い紺色」であれば大丈夫です。
また色のパターンはちょっと変えたぐらいでは肉眼ではほとんど認識できない程度の違いですので、迷ったらサクッと「濃いグレー」(#333333)に設定してブログ記事の執筆に時間をあてるのが懸命でしょう!
大手サイトの文字色は?
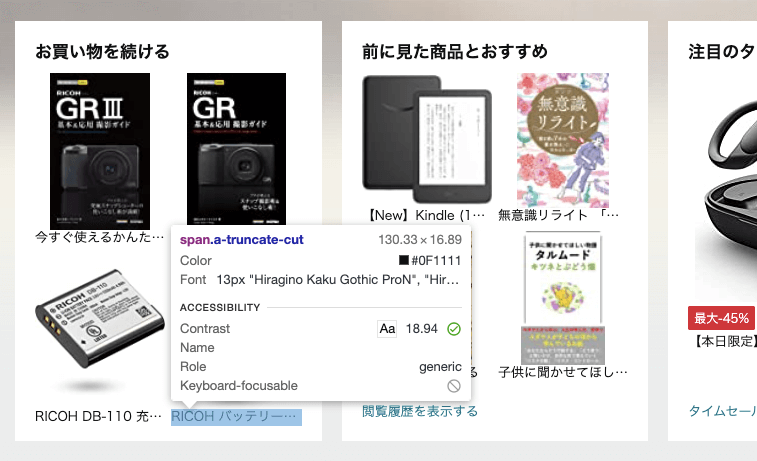
Amazon

背景色:#ffffff(白色)
文字色:#0F1111
「商品の説明」部分の多くは「#0F1111」が使われています。
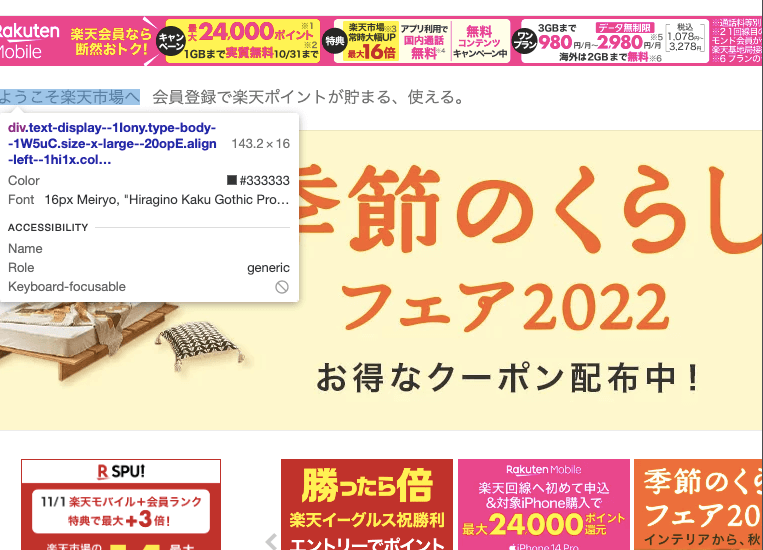
楽天市場

背景色:#ffffff(白色)
文字色:#333333
楽天市場の商品ページはショップオーナによってカスタマイズ可能ですので、楽天市場や楽天モバイルの商品ページの文字色を見てみました。
※楽天市場の本文テキストは「#333333」が採用されています。
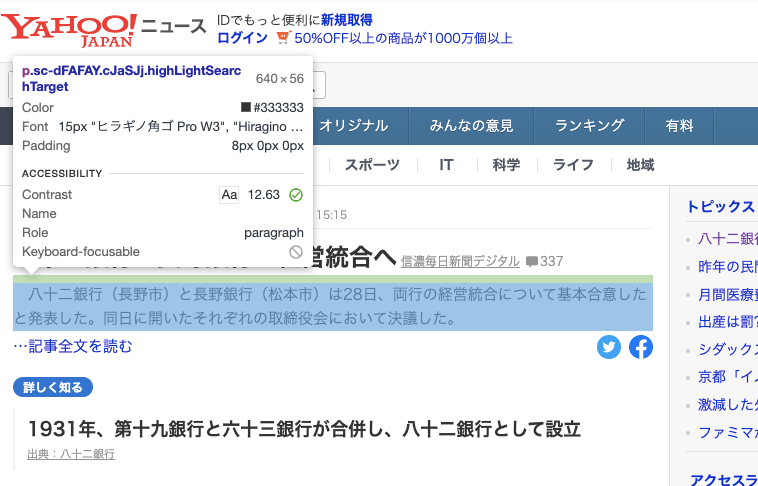
Yahooニュース

背景色:#ffffff(白色)
文字色:#333333 や #0033CC
Yahooニュースも「#333333」が使われています。
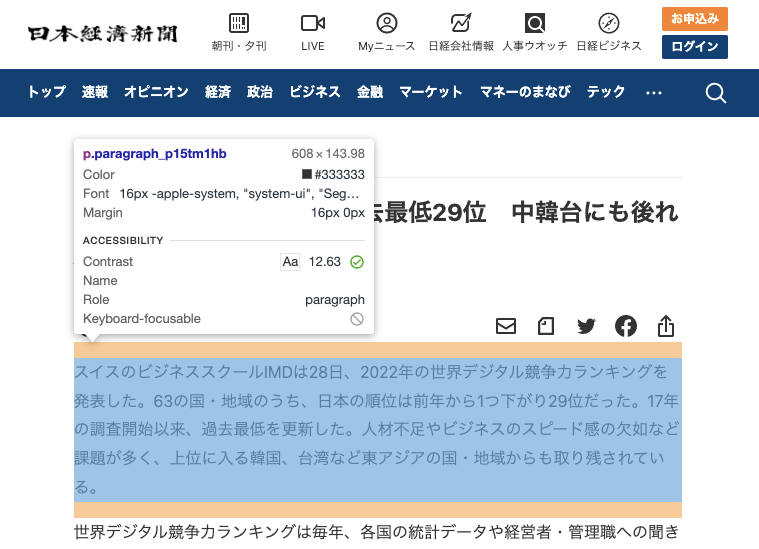
日本経済新聞

背景色:#ffffff(白色)
文字色:#333333
このあたりの大手サイトは「#333333」が多く採用されていますね。やはり真っ黒「#000000」よりも良いということでしょう!
ちなみに、当サイトもワードプレステーマSWELLの初期設定である「#333」(#333333と同じ)を採用していますよ。
その他のオススメ文字色
「濃いグレー」(#333333)以外のオススメとしては以下のような色味があります。
「#343434」
「#353535」
「#373737」
「#383838」
「#393939」
大手サイトで採用されているその他のフォントカラーは以下のような感じでした。
「#0F1111」 Amazon
「#0033CC」 Yahooニュースの一部
「#326691」 日本経済新聞 トップページ(各記事は #333333)
「#141414」 BBC 記事本文
いずれも黒に近い濃いグレーになっていますね。
ブログの文字色を確認する方法
「濃いグレー」(#333333)で大丈夫とはいっても、もっと自分のブログに個性を出したい!大手メディアのWebサイトの文字色をそのまま採用するのはイヤだ。という方もいるかも知れません。
また「自分が好きなブログやWebサイトで使われている文字色を採用したい」と考える方もいるでしょう。
ブログやWebサイトの文字色を確認する方法はとても簡単です。
今回は、Chromeを使った文字色の確認方法をご紹介します。
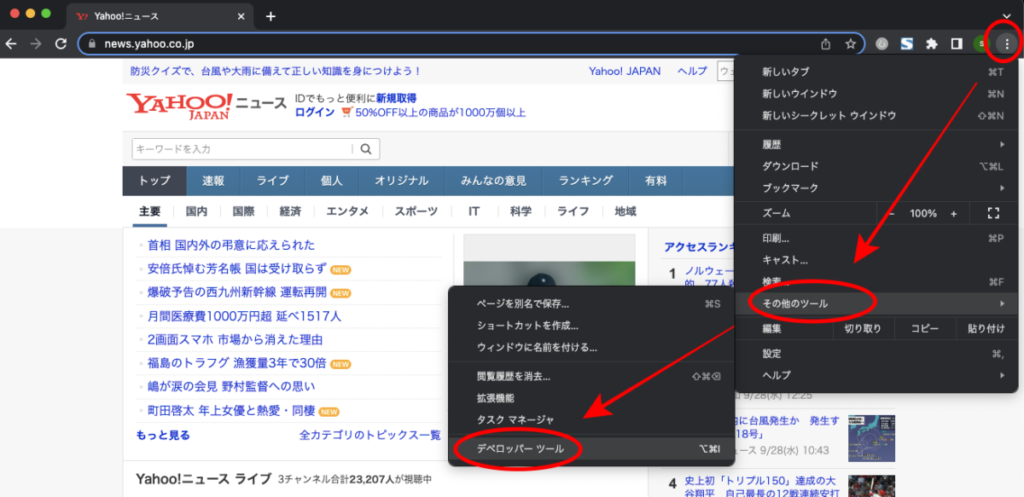
- 確認したいWebサイトを表示してChromeの右端にある「…」をクリックします。
- 「その他のツール」をクリックします。
- 「デベロッパツール」をクリックします。

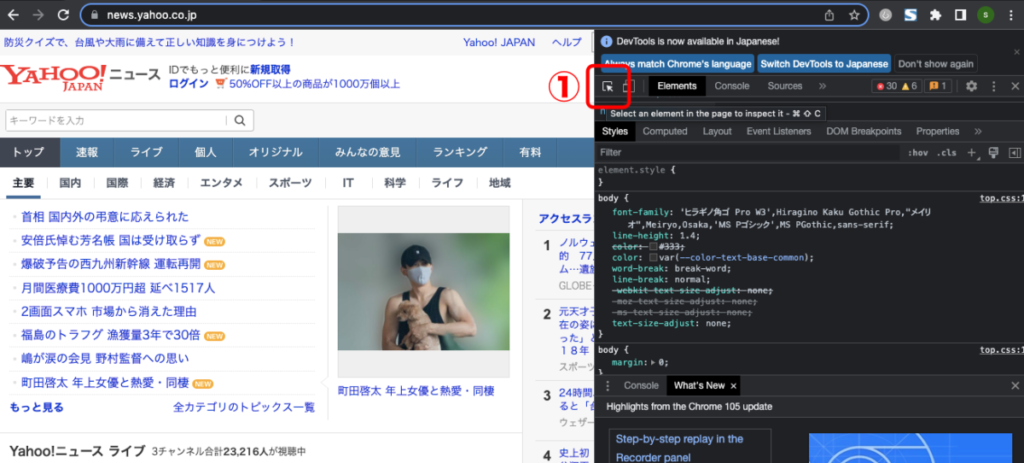
「デベロッパツール」をクリックすると、右側か下側にHTMLの記述がでてきます。
- ①をクリックし
- ②の部分の気になる文字色にカーソルを合わせます。
- ③の部分に文字色のカラーコードが表示されます。


この方法で、気になるWebサイトの文字色がカンタンに確認できますよ!
まとめ
今回は、ブログ記事のメインテキストの色について紹介しました。
- 真っ黒は使わない
- 濃いグレーもしくは濃い紺色がおすすめ
- 迷ったら濃いグレー(#333333)でOK!
となります。
ブログの色関連のカスタマイズは、ほぼ無限に組み合わせパターンがあります。
あまりこだわり過ぎると底なし沼に飲み込まれてしまい、肝心のブログ記事執筆の手が止まってしまいますので、サクッと決めて先へ進むようにしてくださいね!
最後まで読んでいただきありがとうございました!
そのほかのブログ記事の文字装飾については、コチラの記事でも詳しく紹介していますので、ぜひ参考にしてみてください。